本記事は、インスタグラムのストーリーに音楽を載せることが出来る「ミュージックスタンプ」の機能について解説します。
『ミュージックスタンプ』は、ストーリーに自分の好みの楽曲をBGMとして載せたり、自動的に表示される歌詞表示によって勝手にミュージックビデオっぽくしてくれる機能になっています。
今回はそのストーリーに音楽を載せる「ミュージックスタンプ」の使い方とについて解説致します!
もくじ
インスタグラムの「ミュージックスタンプ」とは?

インスタグラムとFacebookに同時に実装された「ミュージックスタンプ」という機能。
一体どのような機能かというと、ストーリーに「音楽」が貼り付けられる機能になっています。
「音楽を貼り付ける」という表現がピンとこないかもしれませんが、
- ストーリーのBGMとして音楽を追加出来る
- 指定した部分の歌詞表示を画面上に行うことができる
という2つの特徴があります。
また、楽曲提供をしている音楽レーベル・アーティストも様々多岐にわたり、公表されている参加レーベルでは
- エイベックス
- ポニーキャニオン
- ユニバーサルミュージック
が参画時にコメントを寄せている他、
- 3代目 J SOUL BROTHERS
- Official髭男dism
- [Alexandros]
- DA PUMP
- w-inds.
- 浜崎あゆみ
- あいみょん
- 平井大
という錚々たるアーティストの楽曲も現時点で検索によって確認することができます。
ではこれらアーティストの楽曲をインスタグラムのストーリーにどのように配合していくことができるのか、「ミュージックスタンプ」の使い方を詳しくご紹介致します!
インスタグラムのストーリーに「ミュージックスタンプ」を貼る方法
写真から作成する「ストーリー」に『ミュージックスタンプ』を選択
まず、最も従来的なストーリーの作成の流れからミュージックスタンプを貼り付けてみましょう。
▼まずストーリー作成画面を開き、左下に表示されている表示窓から既に撮影されている写真を選択しましょう。

▼そうすると、このように撮影した画像の編集画面が表示されますのでこちらのスタンプアイコンをタップします。

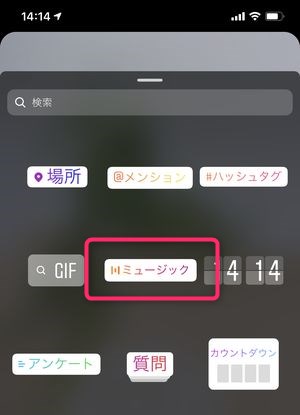
▼そうするとスタンプの一覧が表示されますのでこちらのミュージックを選択すると、

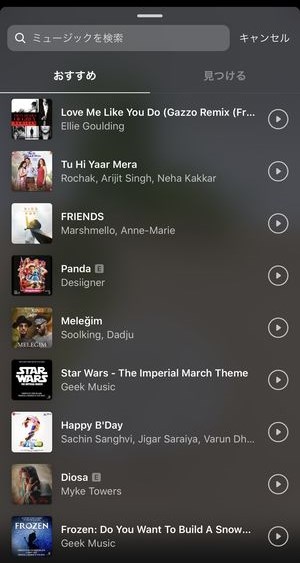
▼このように楽曲名とアーティスト名が表示され、ストーリーに追加する音楽をこちらから選択することができます。

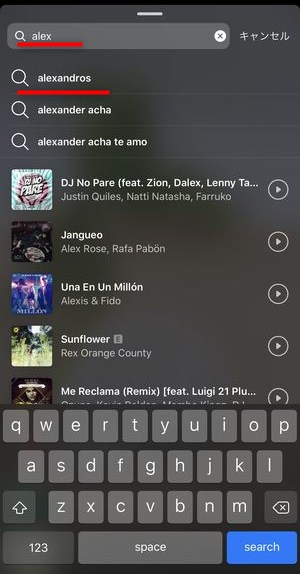
▼特定のアーティストの楽曲をミュージックスタンプとして使用したい場合はぜひ検索を利用しましょう。

このようにはアーティスト名を入力することによって(今現時点配信がなされていれば)簡単に挿入したい楽曲を見つけることができます。
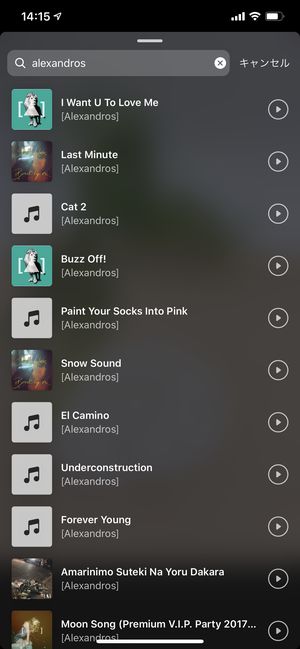
▼アーティスト名で検索がヒットすると、このようにそのアーティストの楽曲一覧の表示されますので挿入したい楽曲をタップします。

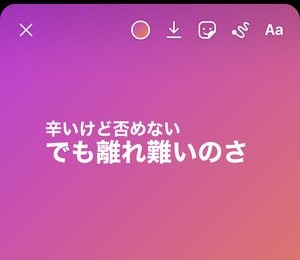
▼楽曲選択が完了するとその楽曲をどのような形式で表示させるため編集画面がこのように表示されます。

ここからストーリーに掲載する楽曲および歌詞を編集していきましょう。
ストーリーに掲載する楽曲の表示を編集する
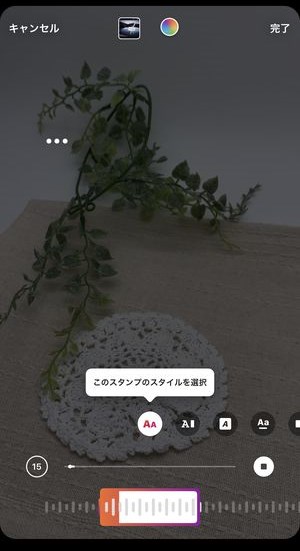
▼まず「ミュージックスタンプ」の編集画面の解説がこちら

それぞれの画面上のテキスト・アイコンは、
- アルバムジャケット表示
- 文字色変更
- 歌詞表示
- 歌詞表示のスタイル選択
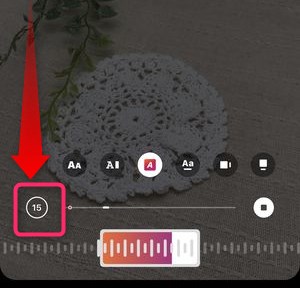
- 再生の長さ(秒数)変更
- 再生ボタン
- 切り取り場所調整スライダー
となっています。
編集の順番としては、
- 切り取り場所を決める
- スタイルを決める
- 文字色を決める
という流れで見せ方を決めていきます。
楽曲の切り取り場所を決める
楽曲の切り取り場所を決めるには、
▼こちらの波形を囲んでいる枠を左右に動かすことによって楽曲の切り取り部分を選択することができます。

この選び方でも楽曲の切り取りを行うことができますが、もっと簡単に切り取る方法は、
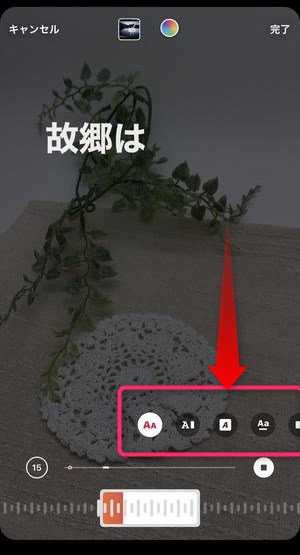
▼画面の中央部を上下にスワイプすることによって歌詞を表示させ、画面中央で拡大表示されている歌詞をサビ部分などに設定することによって「歌詞で切り取り箇所の指定」を行うことができます。

この手法でちょうどサビ開始からの楽曲の切り取りを行うことができます。
▼楽曲を切り取る長さを変更するには、⑤のアイコンをタップし、

▼こちらの画面からクリップの長さを変更することができます。

ただし最初の設定では15秒に設定されており、それが最大の長さとなります。
表示のスタイルを決める
楽曲を切り取る場所が決まったら次は画面上に表示される「歌詞」の表示スタイルを決めましょう。
▼歌詞の表示スタイルを編集するにはこちらのアイコンをタップして人それぞれのバリエーションを確認することができます。

▼一番左に表示されているこちらのアイコンは、文字の大きさが大小バラバラで表示され、アンバランスなかっこよさが特徴です。

▼こちらのアイコンはパソコンで文字入力を行っているようなタイプライターの方式で歌詞が表示されていきます。

▼その他、歌詞が上から下に移動しながら切り替わっていくエフェクトや、

▼前後の歌詞が表示されながら歌詞表示が進んでいくスタイルも存在します。

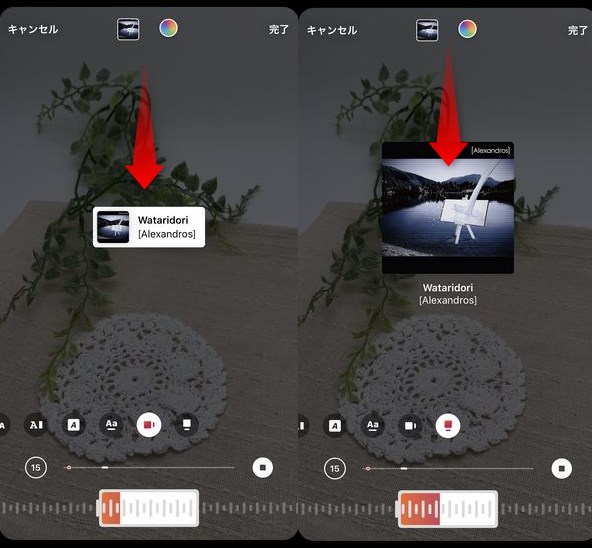
▼またそのスタイルの中には歌詞を表示させる形式ではなくこのような形でアルバムのジャケットを表示したりするバリエーションも提供されています。

文字色を決める
作成当初の文字色は白に統一されていますが、変更することも可能です。
▼文字色を変更するには画面上のこちらのアイコンをタップすると、あらかじめ決められた色に限定されていますが文字の色を変更することができます。

全ての編集が完了したら、画面右上にある完了ボタンをタップすると、
▼このように歌詞表示とその部分の楽曲の再生が行われます。

ミュージックスタンプを付けたストーリーを公開する
▼作成したストーリーを公開するには画面左下のストーリーズか限定されたユーザーにのみ公開する場合は親しい友達をタップし、公開しましょう。

ミュージックスタンプを削除する
一度貼り付けたミュージックスタンプを削除するには、
▼通常のスタンプと同じように歌詞が表示されている部分をドラッグしてゴミ箱のアイコンが表示されているところまで引きずっていくと、ここで貼り付けるの曲を削除することができます。

「作成」でも「ミュージックスタンプ」を貼ることができる
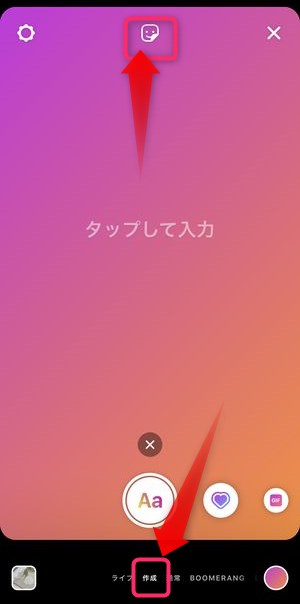
主にテキスト入力などで作成する作成画面でも入力スタンプを貼り付けることができます。
▼画面を作成に切り替え、スタンプアイコンを押します。

▼写真編集時と同じようにミュージックというアイコンが表示されていますのでこちらをタップします。

その後の編集方法は写真にミュージックスタンプを付ける本記事前半の工程と同様です。
「質問スタンプ」への返信にも「ミュージックスタンプ」の返信が可能
ストーリー機能では「質問スタンプ」という機能があり、そのスタンプを貼り付けたストーリーを見た閲覧者が、質問に回答できる、という機能。
音楽に関する回答をお願いする質問スタンプを貼り付ける方法は、
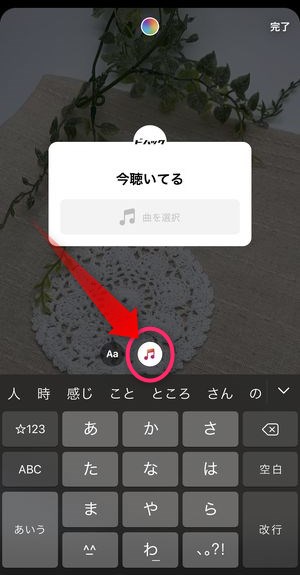
▼スタンプ一覧の中から質問を選択すると

▼質問スタンプを貼り付けることができますので、今回の場合キーボード上に表示されている音符マークをタップします。

そうすることによって質問の回答箇所が曲を選択という表示に変更されます。
▼併せてこちらのテキストの入力部分は、曲名を伺う質問にするために「今聞いている曲は?」「◯◯の時聴く曲は?」などにすると自然に利用することができます。

▼質問スタンプが付けられているストーリーを閲覧している側はこのように見えます。
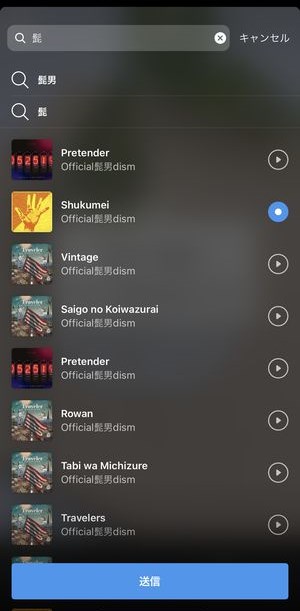
上記の曲を選択をタップすると、
▼このように楽曲選択画面が表示され、曲により質問に対する返答を行うことができます。

そして送信を押すと、このストーリーの投稿者に回答内容を通知することができます。
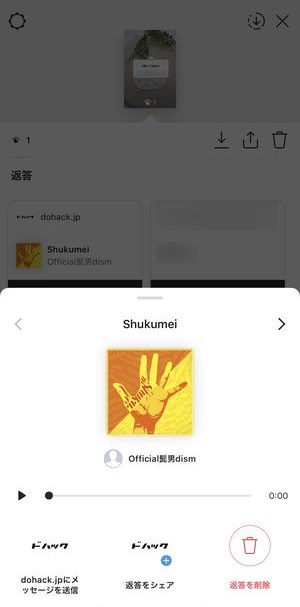
▼質問の回答を受け取った投稿者はストーリーの管理画面からこのように回答内容を確認することができます。

この画面ではアンサーとして投稿された返答内容に付けられている楽曲を再生して聞くことができるほか、返答をシェアから更に別の投稿を作成することもできます。
まとめ
いかがでしたでしょうか。
今回は インスタグラム で新しく導入された「ミュージックスタンプ」という機能のご紹介とその使い方について解説しました。
現時点での問題点としては上記の通りまだバグが残っていることと、利用できる楽曲が限られていることが挙げられます。
また、個人的な感想としては、TikTok的な使われ方を期待しているように思います。
ストーリーを日常的にアップしていて変化に乏しい時はおすすめの楽曲を載せるなどして使ってみてくださいませ!