前回の記事はaillisでカンタンかつおしゃれなコラージュ画像を作る方法をご紹介いたしました(^▽^)/→aillisのコラージュ機能でおしゃれな画像を作るおすすめの方法!
今回は、aillisでTwitterやLINEなどで使えるオリジナルアイコンを作成する方法です!自分だけのアイコンにすることによって友達にも見つけてもらいやすくなりますよ♪
[adrotate banner=”71″]もくじ
文字入りアイコンの作り方1
▼こんな感じのものを作成しますよ(*゚▽゚)ノ

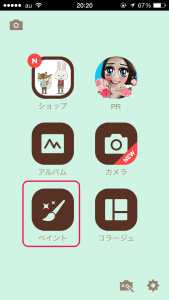
▼ペイントを選択します!

▼背景を選択します

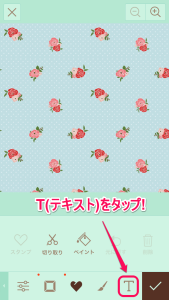
▼T(テキスト)を選択します

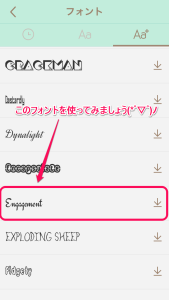
▼フォントを選択します!今回はEngagementというフォントを使用します(・∀・)

▼リボンのスタンプをつけて完成です♪

もっとおしゃれなフォントを使いたいんだけど…?
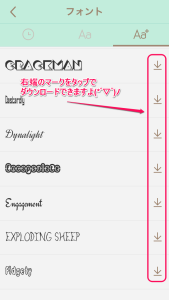
▼フォントの種類が少なすぎて使いたいフォントが見つからない…実はaillis、バリエーション豊かなフォントを無料で追加ダウンロードできちゃうんです(๑•̀ㅂ•́)و✧
上記の画像で紹介したEngagementというフォントもダウンロードしました♪


ヘタウマ文字や、ちょっと凝った英数フォントなどたくさんの種類があります!これは使わない手はないですね(*゚▽゚)ノ
文字入りアイコンの作り方2
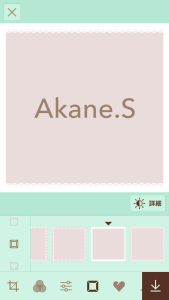
▼こんどはジルス●ュアートっぽいのを作ってみましょう!こんなの。

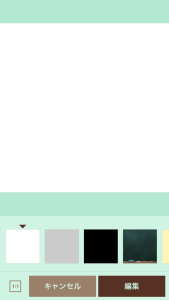
▼白無地の背景を選択して…

▼ピンクっぽくなるフィルターをかけます!

▼フレームと文字を貼り付けます!

▼宝石スタンプをくっつけて完成です(`・ω・´)b

スタンプの色を好みの色に変える!
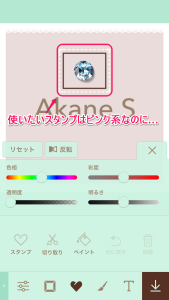
▼今回は雰囲気的に宝石スタンプはピンク系のものを使用したかったのですが…使いたい形のはブルー系でした(;∀:)

▼しかし…詳細メニューから色相をいじってあげると…ピンク系になります!彩度、明るさなどのパラメーターを変えて好みの色のスタンプを作りましょう!

FacebookやTwitterに設定をする方法
FacebookやTwitterではアイコン画像のみならず、カバー画像も変更ができますよね。そこで作成前のちょっと一手間、画像の縦横比の変更を行ってみましょう。
▼FacebookやTwitter用にはこんな感じのカバー画像が設定できると雰囲気出ますよね(*゚▽゚)ノ


▼Facebookのカバー写真やTwitterのヘッダー写真は横長なのでそれに合わせましょう!

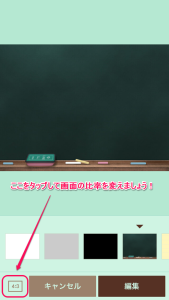
▼背景選択の時に、画像の比率を変えておきましょう!タップするたびに1:1→4:3(横長)→3:4(縦長)と切り替わります!

ちなみに写真を透過させる(透けさせる)方法はコラージュの記事で詳しくご紹介しましたので、ぜひそちらもチェックしてみてくださいね(*´ω`*)→aillisのコラージュ機能でおしゃれな画像を作るおすすめの方法!
作成したカバー画像・アイコンをFacebookで設定する方法
▼プロフィール画面の編集をタップして写真をアップロードしてください

作成したカバー画像・アイコンをTwitterで設定する方法
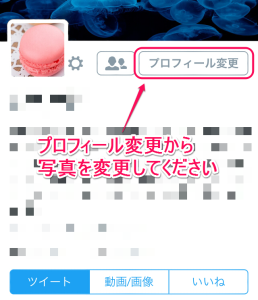
▼プロフィール変更から写真を変更してください

LINEに使える丸アイコン画像の編集方法
▼こんな感じのものを作ります!

▼LINEのアイコン、四角から丸になりましたよね!最初は違和感がすごかったんですが、もう何も感じなくなってしまいました…(・∀・)慣れってコワイネ

▼LINEのアイコンを作る際はもう最初から丸くトリミングする前提で作ると、見切れたりすることがなくてぴったりスッキリですよ(*゚▽゚)ノ
まずライブラリから背景になる写真を読み込みます!画像の比率は1:1が作りやすいですよ♪

▼主役にしたい金魚を丸く切り取ります!

▼名前を入れてこんな感じに٩(๑❛ᴗ❛๑)۶フォントはプラネタリウムを使用しました!

作成したアイコンをLINEで設定する方法
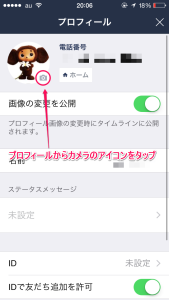
プロフィール画面のカメラのアイコンをタップ!

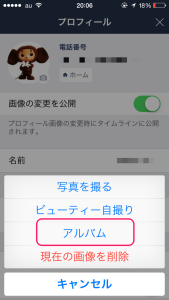
▼アルバムから作成した画像を選択します

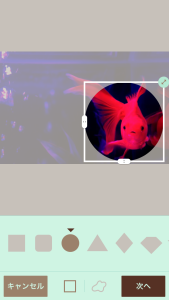
▼丸い形のガイドが出ますので、ぴったり合うようにトリミングしてください♪

まとめ
とってもカンタンなのに、自分だけの特別感あるアイコンが作れるのはうれしいですね(*゚▽゚)ノグループトークの画像も、グループのメンバーにちなんだ画像にすればさらに団結力アップ!?
ぜひいろいろ作ってみてくださいね(๑•̀ㅂ•́)و✧
次回は…とっても使えてかわいいaillisの無料スタンプのおすすめをご紹介いたします!どうぞお楽しみに♪