iPhoneで標準搭載されているブラウザ「Safari」。そんなある日、「文字が小さすぎる・大きすぎる」って感じた人はいるのでは?
文字が小さすぎて目が疲れたり、大きすぎてスムーズに読めないなど、色々不便でイライラしてしまいますよね。
そこで本記事では、iOS 13で追加されたSafariの文字サイズ・フォントの変更およびカスタマイズについてご紹介して参りたいと思います!
もくじ
iOS 13で追加されたSafariの新たな表示機能
今年の9月下旬から一般リリースされたiOS 13。念願のダークモードをはじめとする機能が追加された中、Apple製品の標準ブラウザである「Safari」にも新表示機能が加えられました!

▼本機能の特徴はなんといってもWebサイトの文字サイズが拡大・縮小可能になったことで、さらになんとフォントのデザインや、サイトの背景色まで変更することが出来るようになった点です。

フォントと背景色を変更した状態のサイト
Safariで文字サイズを変更する方法
それでは実際に文字のサイズを変更してみましょう!
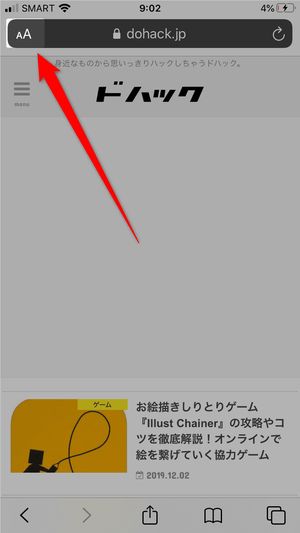
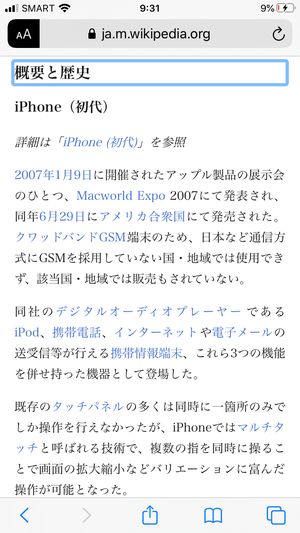
iOS13の「Safari」を開くと、アドレスバーの横に今まではなかったAAアイコンがあります。

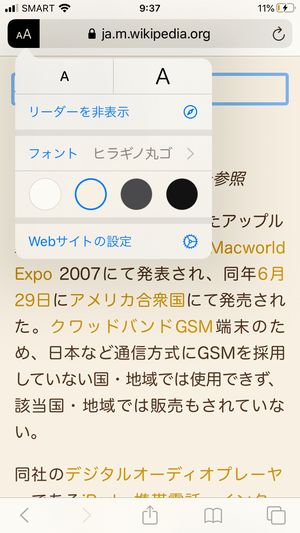
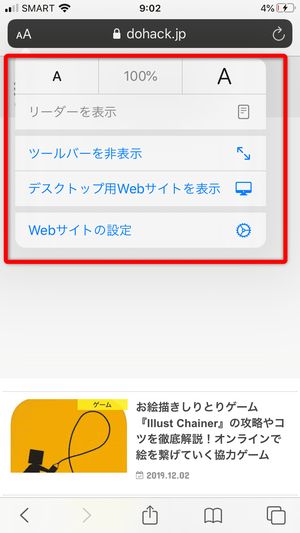
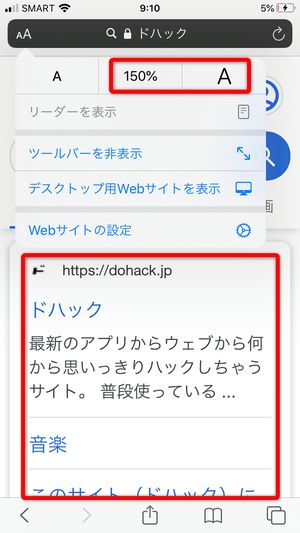
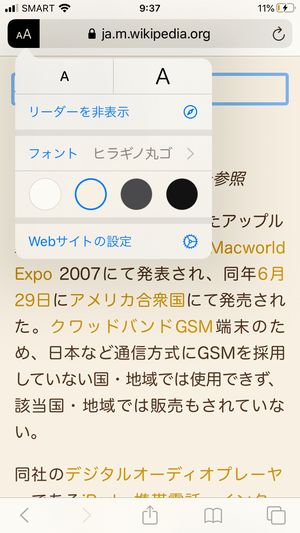
▼AAをタップすると、このようなメニューが現れます。

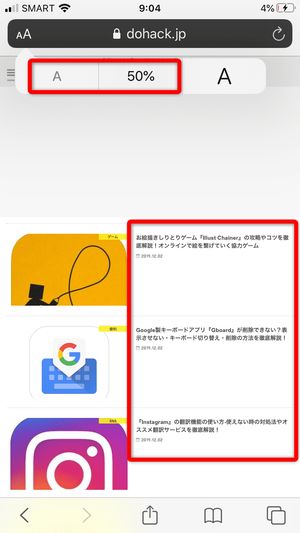
▼片方のAをタップすることで、15%→10%→25%と少しずつ文字サイズが変わります。

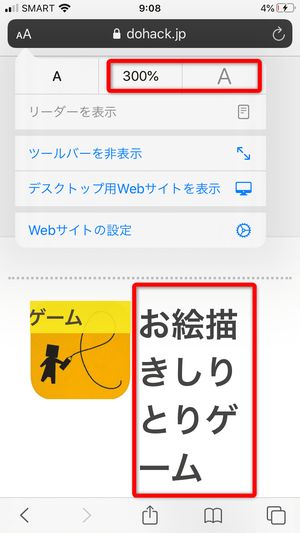
▼逆に右の大きいAをタップすると、文字サイズが大きくなっていきます。

▼Google検索をはじめ、ほぼ全てのWebサイトで文字サイズを変更することが可能でした。

ちなみに、文字サイズの設定はページごとに保存されるため、後に同ページにアクセスした際にも、同じ文字サイズが適用されるのでご安心ください♪
Safariでフォントのデザインを変更する方法
iOS13のSafariでは文字サイズ以外にも、フォントのデザインを読みやすいものに変更することも可能です。
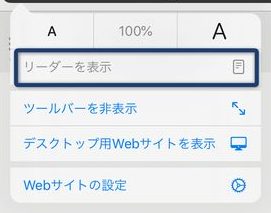
ただし条件として、「Safari」の「リーダーを表示」機能に対応したWebサイトでなければ、フォントを変えることはできないのでご注意ください。

非対応のサイトは上記のように「リーダーを表示」が半透明になっている
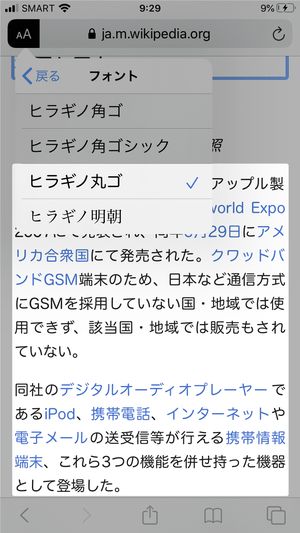
「リーダーを表示」対応のサイトでAAアイコンを押すと、フォントを選択することが可能。

▼基本的に選択できるフォントの種類は「ゴシック」、

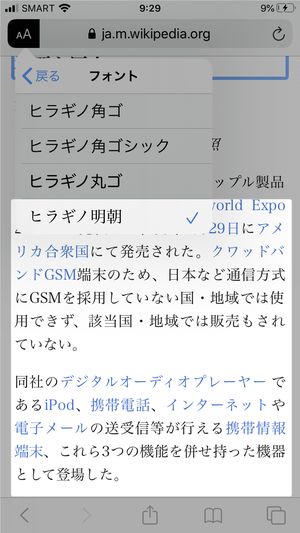
▼または「明朝」となっており、各フォントで受ける印象が全く違います

▼こちらは「明朝」かつ文字サイズを50%にしたもので、まるで文庫本のようです

▼一方こちらは「ゴシック」+文字サイズ150%。まるでらくらくホンのように読みやすくなりますね。

サイトページの背景色も変更できる?
先ほどの画面でもチラッと見えたかと思いますが、リーダー表示機能に対応したWebサイトではフォントの変更に加えて、なんと背景色を変えることも可能となっています。
▼AAアイコンをタップすると、デフォルトカラーを含め他3つのカラーがあります

▼黄色だと、すごく優しい色に

▼グレーだと、シックな落ち着いた色合いに

▼黒は文字がはっきりと読みやすくなり、目に対する刺激もグッと減りました!

まとめ
いかがだったでしょうか?
状来のSafariはフォントのサイズやデザインを変更することができないほか、背景色を変えることもできませんでした。
筆者も夜中にSafariを開いた際にはその余りもの白さから眩しく感じることが多かったですが、背景色を黒くできるようになって以来、ベッドの中でも安心して開けますし、なにより読みやすくなって嬉しいですね♪