MixChannelなどのSNS投稿のため編集アプリとしてよく使われるVivavideo。動画に加えるアクセントとして元からスタンプを貼る機能は付いていましたが、
既存のスタンプのみならず
実は色んな選択肢があることを発見
しましたので皆さんにシェアしたいと思います。
完成品サンプル
まずは細かい説明の前にこちらのサンプルを見ていただきましょう。
暇すぎて弾いたけどやっぱり指は覚えてるもんやなーー
電子で弾いてるから感情全くこめられへーーん😭一年半前ぐらいに弾いた曲やけど一発で撮れた👌👌
いいねしてねーーあ、そやそや次弾く曲きまってーーん😉💕 pic.twitter.com/aAoBeyvscq
— りんご🍎【mixchannel】 (@ringo_mixch) 2017年4月21日
こちらを見ていただくとお分かりの通り、通常の動画の上に、まるでGifアニメのようなアニメーションアイコンが踊っています。
本記事ではこのような動画の作り方についてご紹介できればと思います!
スタンプから「GIPHY」を選択
Vivavideoのいつもの作業の通り動画クリップや画像を選択し、動画のもととなるものを選択します。
次にスタンプの選択画面に行きます。
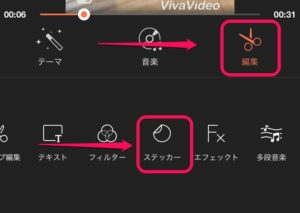
▼こちらの編集>ステッカーというアイコンから

▼こちらのステッカー(スタンプ)一覧のページを表示させ、右下に「GIPHY」というリンクがあると思いますので、そちらをタップ

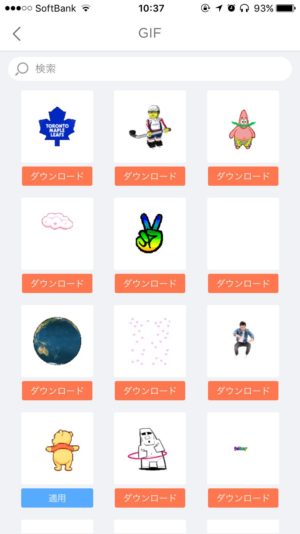
▼そうするとこちらの画面が表示されます。

「GIPHY」とは?
Similarwebというリサーチツール調べですが、USにある会社が運営するGifアニメの投稿・共有サイトで月間のPV数は1億を越えている、画像コンテンツでは大手のサイトのようです。

今回、Vivavideoにて部分的にこのGifアニメを取り込むように協業されているのかな?と予想しています。
キャラ名で検索すると…
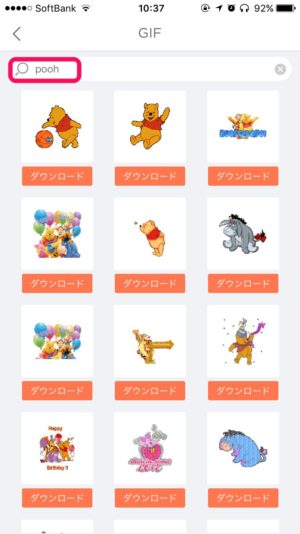
そしてこの先ほどたどり着いたこの画面上で、貼りたいな~と思うキャラクターの名前を検索してみると、
▼このようにおそらくGifアニメであろう動くスタンプがズラッと表示されます。

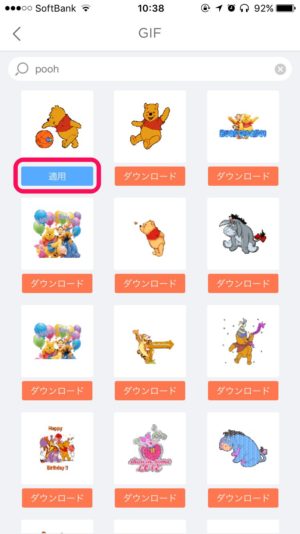
▼そこで任意のものを選びタップするとダウンロードが始まりボタンが適用に変わります。

▼適用ボタンを押すと、このように元の画像に対して選択したGifアニメが貼り付けられた状態になります。

位置調整して完成
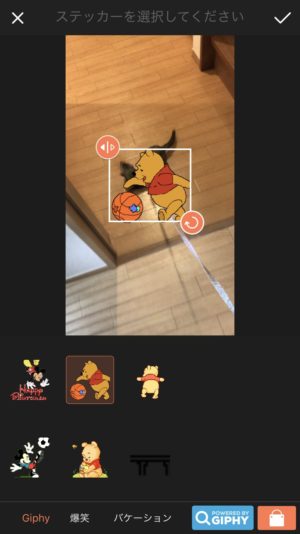
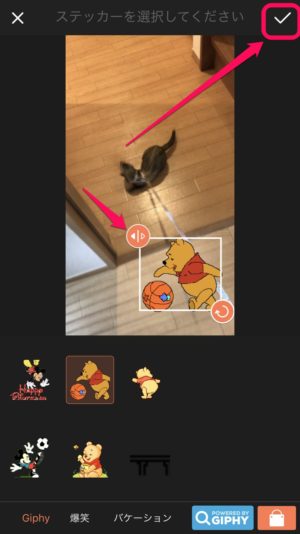
貼り付けられたスタンプの位置を次の画面で調整し
▼この位置を調整し終わったら、右上の「✓」ボタンを押して、

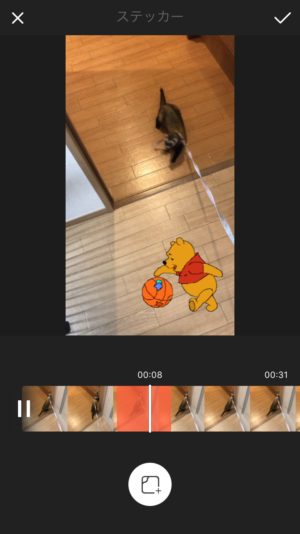
▼この画面上にて、このGifアニメが流れている時間の長さを指定しましょう。

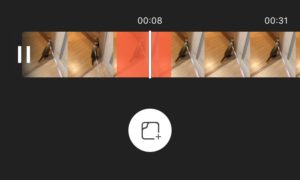
ちなみに、このスタンプ表示時間の長さを変更する方法は、
▼一度スタンプが表示されている部分まで下のバーを調整し、

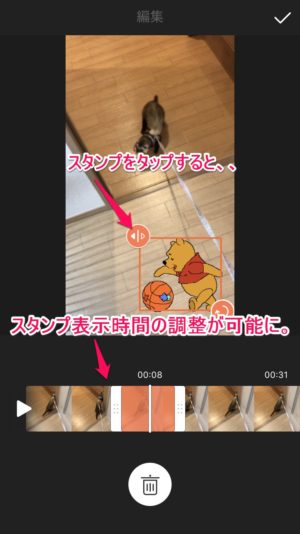
▼スタンプ部分をタップすると、スタンプ表示期間の両脇がつまみに変化しますので、

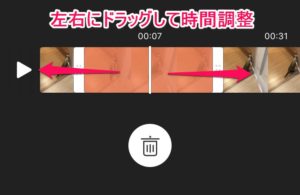
▼このツマミを左右にドラッグして表示期間を調整します。

スタンプ表示期間の調整が完了したら右上にある「✓」ボタンをタップして、動くキャラクターアニメーションスタンプの貼付け完了です!
まとめ
いかがでしたでしょうか?これらキャラクターをGIPHYがどのようにして配信を行うことができているのか図りかねますが、再生している動画の中で動くアイコンがあるのはとてもカワイイですね!
皆様でもお気に入りのキャラをGIPHYのページから探してみて、自分の動画に貼り付けて楽しんでみて下さい!