この記事は、PicsArt(ピクスアート)で背景透過を行う方法を解説します。
画像から特定の人物・物体を切り抜いたりすることは画像編集をしていると度々必要になります。
今回は通常は面倒な「背景透過」「背景削除」の作業を画像編集アプリ「PicsArt(ピクスアート)」を使用して実現する方法を解説します。
【おすすめ】ゲームアプリでPayPayポイントを貯める方法
▼ナンプレ【数独】でPayPayポイントを貯めれるアプリはこちら。
▼ソリティアがお得意な方はこちらからPayPayポイン貯めましょう!
▼この他のPayPayポイントもらえるゲームは!▼
▶こちら◀
もくじ
PicsArt(ピクスアート)の「背景削除」ツールで一発削除
PicsArtを使って最も簡単に背景削除・透過を行う方法は「背景削除」ツールを使用することです。
このツールを使うことでアプリ内のAIが手前にある人物や物体を自動で検知し、自動的に背景を削除してくれます。
▼その方法は、機能一覧の中から背景を削除を選択するだけ。

▼そうすることでこの写真では、手前の人物のみ残され背景が削除された画像を自動で生成してくれます。

ただしこの機能はPicsArtの有料会員向け機能になっており、かなり便利な機能ではありますが利用開始するには登録/課金が必要です。
PicsArt(ピクスアート)の切り抜きツールを使って背景透過を行う方法
有料ユーザーのみに提供されている背景削除ツールを使わずともPicsArtを使って背景削除を行うことは可能です。
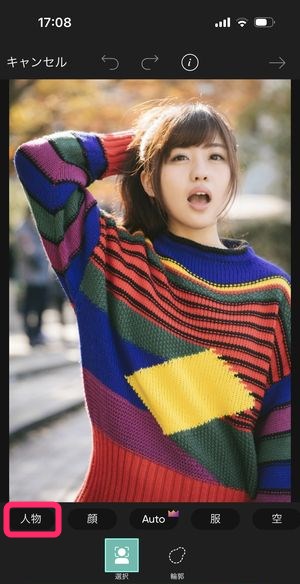
▼簡単に背景削除を行うには、切り抜きの機能を利用します。

写真選択が完了したらこの切り抜きをタップします。
「人物」を自動検知で切り抜きを行う
▼人物を自動検知して切り抜きを行うには切り抜き→人物を選択。

▼そうすると手前に映る人物のみ選択された状態になります。

▼プレビューをタップするとどのように切り取られたかを確認することができます。

一部調整が必要なところがありますが後述するブラシツールを使って修正を行うと良いでしょう。
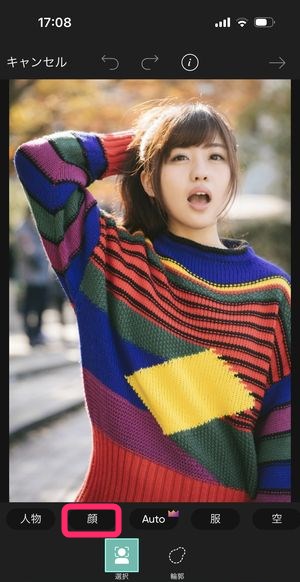
「顔」を自動検知で切り抜きを行う
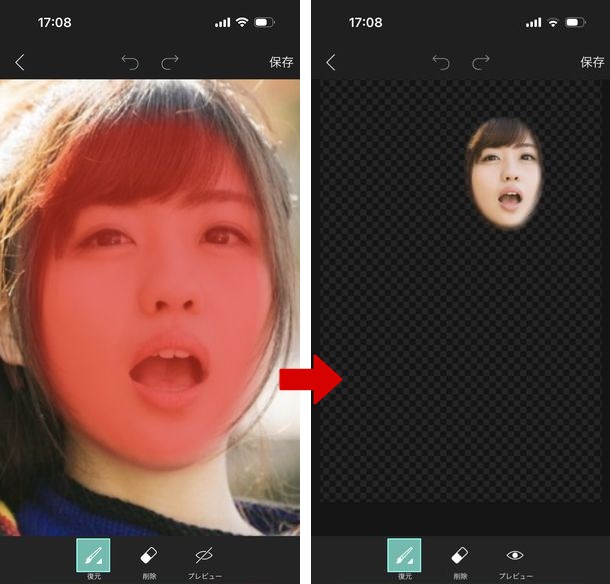
▼ 顔の部分だけ残して切り抜きたい場合は、顔を選択します。

▼選択後、 顔部分のみ選択されたところが確認でき、プレビューでは顔部分のみ切り取られていることが確認できます。

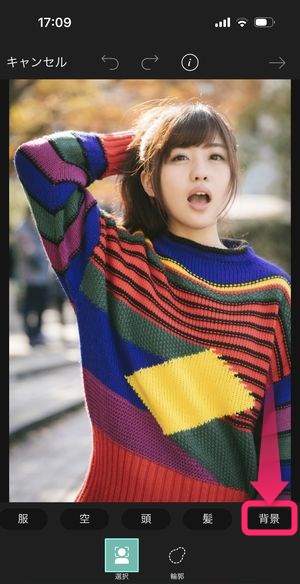
「背景」を自動検知で切り抜きを行う
手前にうつされている人物や物体のみ取り除いて背景を残すこともできます。
▼切り抜きツールの背景を選択すると、

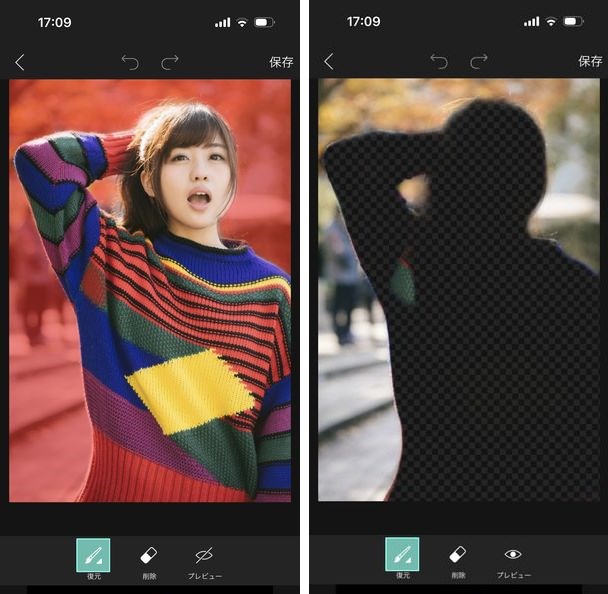
▼手前に写っている人物の背景のみが選択された状態になり、プレビューで確認してみると、人物のみが切り取られていることが確認できます。

このようにして背景削除とは逆に人物や物体のみを切り取ることもできます。
Autoを使うと手前の物・人を自動検知して切り抜きできる
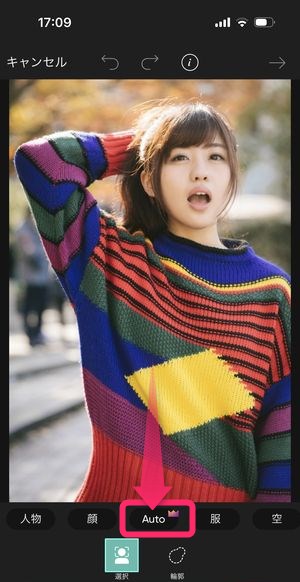
▼切り抜く対象を選択するときにAutoのボタンがあります。

こちらは自動選択機能になっており、このボタンを押すことでも手前にある人物や物体を自動検知し、簡単に切り抜き(背景透過)を行うことができます。
ただし、こちらも有料会員向け機能となっており、利用には月額登録が必要になります。
背景削除・透過の作業がかなり頻繁にある、もしくはその他有料機能を頻繁にする方であれば一度月額登録を検討してみても良いでしょう。
PicsArt(ピクスアート)のブラシ機能を使って背景透過を行う方法
切り抜き機能便利でありながらも人物に特化した機能であるため、物体を自動で検知し選択状態にすることができません。
そんな時は、ブラシツールを使って指でなぞるように選択し、切り抜きを行うこともできます。
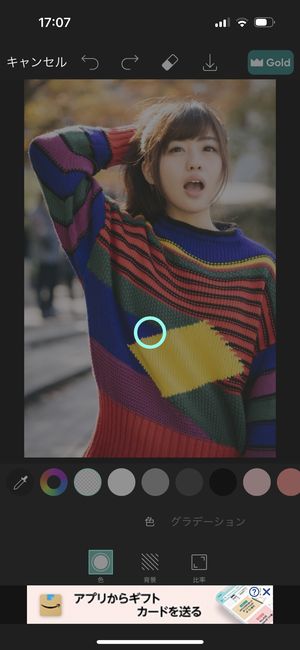
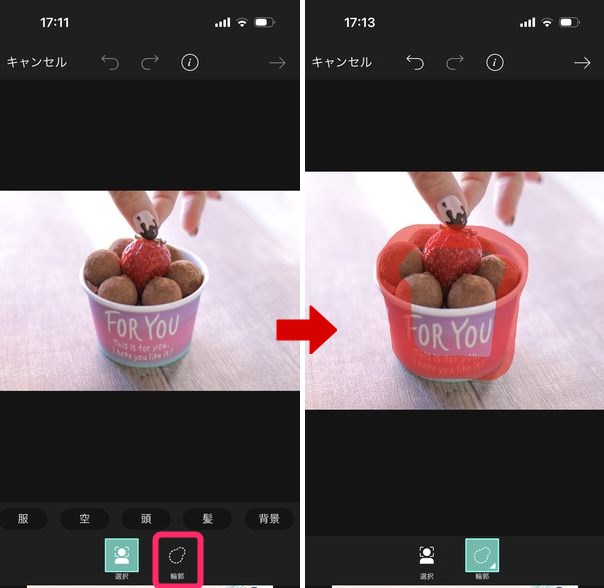
▼手作業で選択範囲を決定するには、輪郭をタップし、切り抜きたい物体の輪郭をなぞるように選択し→をタップします。

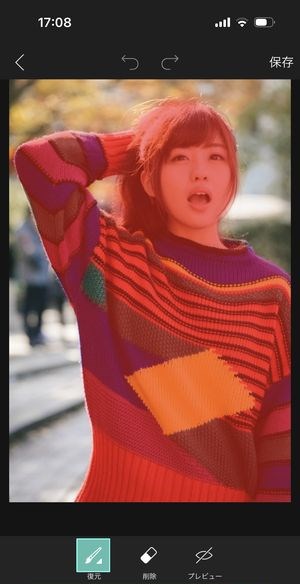
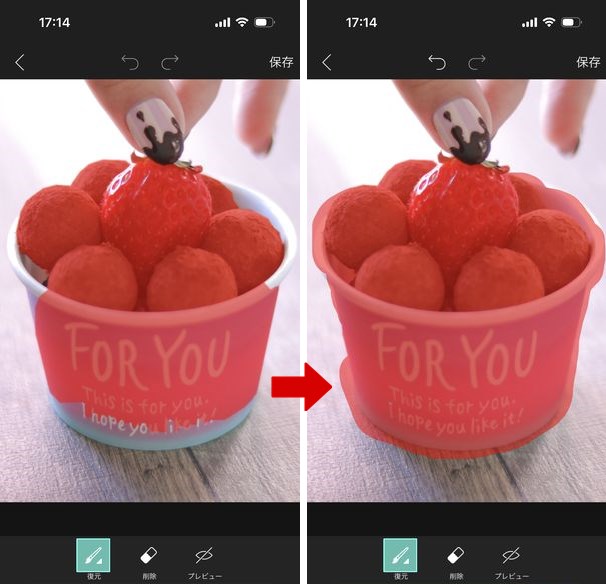
▼そうすると大まかに選択がされた状態になりますので、あとは復元のところから細かい部分を選択し直したり、削除から選択部分を削除したりして微調整します。

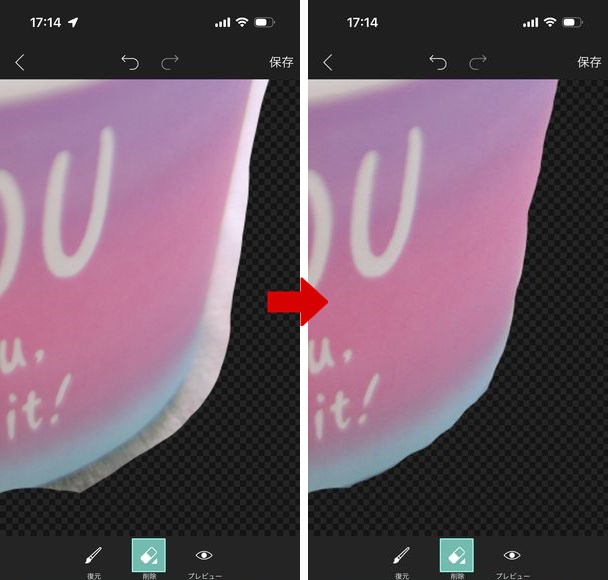
▼輪郭のきわどい部分は拡大して修正していきましょう。

▼このようにして切り抜きを完成させることが出来ます。

切り抜いたあとはLINEスタンプにしたり写真を重ねて背景を変えたり
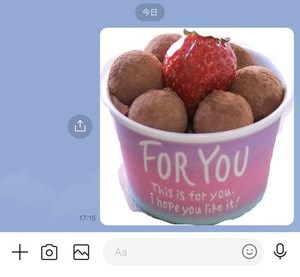
▼切り抜いたあとは、その画像をそのままLINEで送信すればLINEスタンプのように利用することも出来ます。

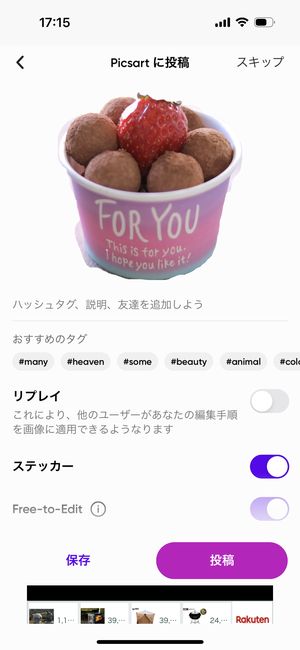
または、PicsArt上で、先に背景を読み込んだあと、先程の画像を重ねると、
▼このように別の背景上に先程切り抜いた画像を乗せることが出来ます。

まとめ
いかがでしたでしょうか。
今回はPicsArtの切り抜きからの背景透過機能について解説しました。
人物にしろ、物体にしろ簡単に切り抜きを行うことができますので、参考にしてみてください!


![[PR]ポイ活&懸賞ナンプレ - 暇つぶしゲーム 人気 脳トレ](https://dohack.jp/wp-content/uploads/2024/05/ee.jpg)


![[PR]ポイ活&懸賞ソリティア - 暇つぶしゲーム 脳トレ 人気](https://dohack.jp/wp-content/uploads/2024/02/eec.jpg)